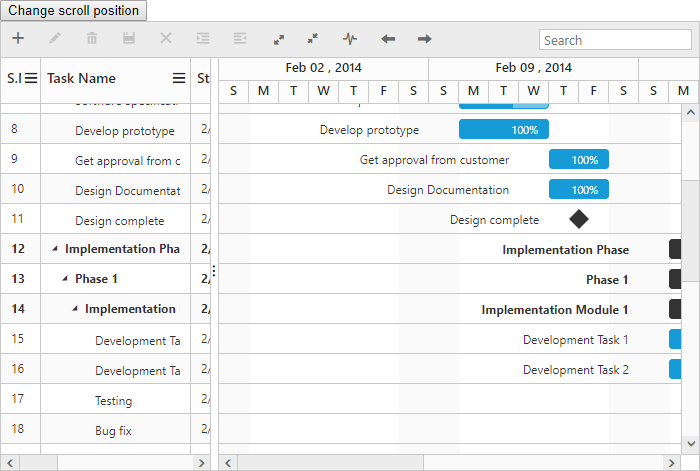
javascript - How to set the scrollTop to the top of a div containing a link with jQuery.animate()? - Stack Overflow
GitHub - i18next/jquery-i18next: jQuery-i18next is a jQuery based Javascript internationalization library on top of i18next. It helps you to easily internationalize your web applications.